¿Qué es el diseño web?
Todo entra por los ojos, por lo que se estima que el 75% de la credibilidad de un sitio online depende de su diseño web. Hoy te explicaremos cómo hacerlo de manera creativa, efectiva y enfocada en la experiencia satisfactoria del usuario.
La competencia digital es ardua, por lo que tener un sitio web que se diferencie es vital para tu crecimiento como marca. A continuación te daremos los conceptos generales.
Qué es el diseño web

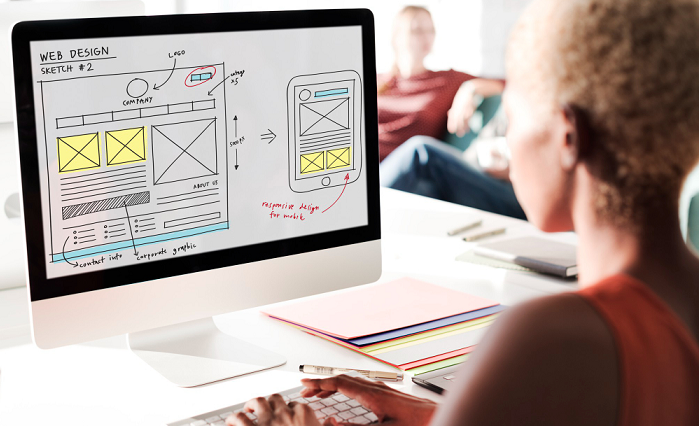
El diseño web se enfoca en desarrollar todo el aspecto visual del sitio web, el cual incluye entornos y materiales digitales. Esto se realiza a través de layouts e interfaces de plataformas digitales, sea en web o en app.
Uno de los principales objetivos del diseño web es ser lo más intuitivo posible, lo cual permita que la configuración resulte funcional y visiblemente atractiva en el conjunto de sus elementos.
Se estima que un visitante de un sitio web tardará únicamente 50 milisegundos en decidir si permanece o abandona tu página. Por ello, el factor visual y la primera impresión toman mayor relevancia.
Diferencia entre el diseño web y el desarrollo de páginas web
El diseño web está ligado al diseño visual y con ello a la experiencia que tiene el usuario al navegar a través de un sitio web.
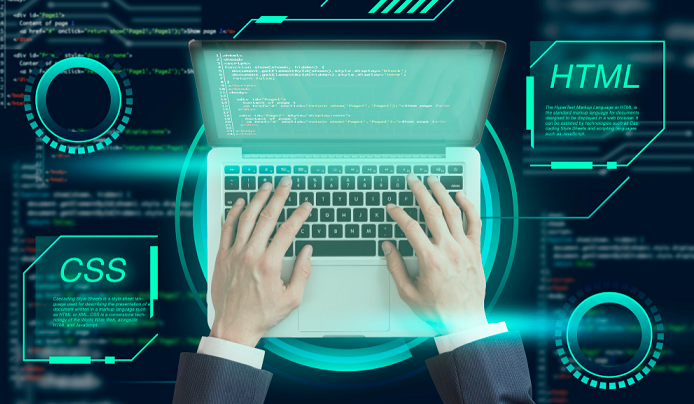
En cambio, el desarrollo web se enfoca en la construcción y mantenimiento de la estructura (el código) de una página. Este implica conocimiento en sistemas de codificación y lenguajes de programación.
Características del diseño web
Conjugar las características del diseño web aumentan las posibilidades de tener éxito en el proyecto. Resulta fundamental conocer los estándares actuales para crear proyectos vistosos. A continuación los principales:
Es visual
El aspecto visual permite que el contenido sea atractivo. Esto se logra a través de elementos gráficos y textuales, así como imágenes, videos, colores y aspectos que generen un entorno armónico y agradable.
Permite una carga veloz
La carga del sitio debe ser inferior a 4 segundos, puesto que se estima que un usuario no tomará bien que un sitio demore más de esto. En caso de ser un sitio pequeño, lo ideal será que cargue en menos de 1 segundo.
El diseño web interviene aquí en cuanto al uso de un lenguaje de programación adecuado, imágenes que posean los tamaños y el peso ideal, evitar el uso de formatos desactualizados o demasiado pesados, etc.
Es responsivo
Los proyectos deben adaptarse visual y funcionalmente a cualquier dispositivo desde el que navegue el usuario. Hoy en día suele tomar mayor importancia el diseño móvil, pues se estima que el 64% de las búsquedas en internet se realizan a través de un teléfono móvil.
El diseño web responsive brinda una mejor experiencia de usuario, comodidad y guía para realizar el proceso esperado (compra, descarga, inscripción, etc.)
Ten en cuenta que Google valora mucho el diseño responsive, principalmente porque:
- Evita duplicidad en los contenidos
- Es más probable que el contenido se haga viral.
- Reduce los tiempos de desarrollo.
- Mejora la analítica web.
- Facilita que el contenido se indexe en el motor de búsqueda.
- Permite que se difunda el contenido en redes sociales.
- Adaptación a cualquier pantalla.
- Mayor velocidad de carga.
Es intuitivo
Se estima que el diseño web debe propender por ser simple y con una lógica establecida, de forma que sea posible que un usuario de cualquier edad o característica pueda entender y seguir el proceso esperado.
Está optimizado
El diseñador web ahora trabaja con el equipo de desarrollo web y los generadores de contenido. Esto gracias a que todo este equipo será responsable de optimizar el sitio para posicionarse de forma orgánica.
Mantiene la coherencia
Más allá de buscar la simplicidad para todo público, el diseño web debe pensarse para un público establecido, lo cual implica un lineamiento de voz de marca y solicitudes específicas que ayuden a cumplir objetivos claros.
Así pues, todos los elementos en particular y en conjunto deben tener como fin comunicar, informar, proponer o promover algo. Gracias a esto se utilizan los llamados a la acción, formularios, banners, etc.
Principios del diseño web

Esta teoría es practicada por artistas y diseñadores, pues resume las cualidades visuales a las que debe aspirar una composición.
No se trata de reglas estrictas a seguir, sino de pautas que servirán para aplicar los diferentes elementos del diseño a, en este caso, un sitio web. Una vez se tengan claras, es posible tomar alternativas más creativas para llegar a propuestas con valor agregado.
A continuación podrás ver los principios del diseño web.
Equilibrio
Este se asegura de que ninguno de los elementos de la composición sea demasiado predominante. Se suele aplicar mediante una línea imaginaria por el centro de la página web y disponiendo los elementos para que el peso visual sea similar en ambos lados.
Este equilibrio puede ser simétrico o asimétrico. El simétrico distribuye el peso como un espejo y evoca sensaciones de equilibrio, belleza y coherencia. Por su parte, el equilibrio asimétrico varía el orden de los elementos, lo cual lo califica como un enfoque más moderno y crea una experiencia dinámica y armónica para el espectador.
Contraste
Este se relaciona a la disposición de elementos opuestos de manera que destaquen sus diferencias. Entre estos pueden estar el oscuro y el claro, suave y áspero, grande y pequeño, etc.
El contraste genera un rasgo dramático que cautiva a los visitantes mientras navegan por el sitio.
Énfasis
En el énfasis se busca que no todos los elementos del sitio sean iguales. En el caso de que se busque que un elemento destaque primero, este puede ser el aspecto dominante de la composición mediante el uso de colores brillantes, animaciones o tamaños.
Movimiento
El movimiento guía al visitante de un elemento al otro. De igual manera controla el tamaño, la dirección y el orden de la página, por lo que dirige el movimiento de los ojos del espectador.
Ritmo
El ritmo se basa en la repetición de elementos para crear coherencia, cohesión o potencia en un mensaje determinado. Por ejemplo, en esta se puede incluir el logo, el color de la marca y el tipo de letra.
Jerarquía
Colocar lo más importante o atractivo al principio. Por ejemplo, no es buena práctica si se coloca el nombre de la empresa en la parte inferior de la página, pues el usuario se tardará demasiado en llegar a ella.
Espacios en blanco
Este incluye todas las áreas de la composición que no contengan elementos visuales. Es posible que no parezca algo esencial, pero dará a los elementos visuales un espacio para respirar, lo cual facilita que se logren otras características como la jerarquía, el equilibrio y el énfasis.
Unidad
Este es el resultado que se obtiene al añadir todos los elementos individuales al sitio, el cual debería ser una composición armoniosa. El objetivo de esta es que el usuario no se sienta abrumado, confundido o desligado del sitio.
Para qué sirve el diseño web

El diseño web crea una identidad de marca sólida, especialmente si se relaciona con la parte visual del branding. Además permite la creación de Landing Pages que convierten visitantes en potenciales clientes, así como la creación de contenido en diversos formatos.
De igual manera el diseño web resulta útil para atraer y retener la atención de los usuarios, además de facilitar la navegación y aumentar la interacción. Finalmente cabe destacar la importancia en el posicionamiento orgánico SEO, ya que una buena estructura del sitio garantiza una mayor confianza de parte de Google y por ende un mejor posicionamiento de las diversas páginas.
Importancia del diseño web
Lo fundamental es saber hacer composiciones que respeten la imagen y el tono de la marca. A continuación te nombramos los que a nuestro juicio son las características más relevantes.
Visibilidad global
El sitio web es la forma de presentar el negocio a clientes potenciales a nivel nacional o internacional. En este espacio es necesario contar la historia de la empresa y crear contenido que conecte con el público y le genere interés.
Clientes potenciales
Un buen sitio web será un generador de leads y prospectos que con el tiempo pueden ser clientes efectivos con una adecuada estrategia de marketing. Si se brinda una información desorganizada o de difícil acceso, lo más seguro es que el visitante se irá frustrado y no regrese.
Diferencia frente a la competencia
Cualquiera que sea tu producto o servicio tendrá competencia en internet. El punto no está en ser la única opción, sino ser la opción más cómoda o que mejor conecte con el usuario.
Un cliente puede perderse por tener un sitio desactualizado, sin contenido interesante y con una estructura que le impida navegar con facilidad.
Posicionamiento en motores de búsqueda
Un diseño web que armonice la personalidad de la marca con el modelo de negocio y la industria a la que pertenece tiene todo el potencial para mostrarse más en Motores de Búsqueda como Google.
Google quiere mostrar los sitios que brinden soluciones y buenas experiencias al usuario, ya que un sitio con estas características será recomendado y compartido por la misma comunidad.
Elementos de diseño de un sitio web
Cómo ya lo vimos, el sitio web debe ser fácil de navegar, rápido en sus tiempos de carga, intuitivo e interesante para el usuario. Además, debe adaptar su diseño de acuerdo a la personalidad, el tono y el público objetivo.
A continuación podrá ver una serie de elementos de diseño web con la que logrará crear el estilo que mejor represente a su empresa:
Estilo visual
Esto depende de lo que se quiera transmitir a través de la empresa, por lo que debe estar alineado a la identidad corporativa. Aquí será importante conocer el manual de estilo y apoyarse en elementos tales como:
Colores
Los colores claros facilitan la visualización, generan un aspecto limpio y organizado. Además, no cansan visualmente al usuario.
Los tonos oscuros son elegantes y pueden contribuir a la imagen de la marca. Lo ideal es que no se utilicen combinaciones de colores llamativos, pues un uso excesivo puede molestar.
De acuerdo a la paleta de color que se adopte puede ser que la marca sera reconocida más fácilmente. Si se usa de forma coherente puede incluso aumentar las conversiones del sitio, puesto que de allí depende el reconocimiento y la confianza.
Tipografía
Las fuentes tipográficas deben ser atractivas y fáciles de leer. La idea es que el usuario lea el contenido, así que no se debe buscar mucho adorno que distraiga o confunda.
Las más populares por ser claras y sencillas son Times New Roman, Arial y Cambria. Sin embargo, una tipografía novedosa, audaz, elegante o romántica en ciertos sitios puede marcar una diferencia positiva.
Imágenes
Las imágenes crean dinamismo y contraste. Estas deben ser de buena calidad y que gocen de relevancia.
Existe una gran cantidad de bancos de imágenes gratuitos, aunque lo ideal siempre será generar las propias fotografías en caso de querer presentar los productos de forma atractiva y con valor agregado.
Ojo, es importante no seguir las estrategias de, por ejemplo, restaurantes de comida rápida para promocionar los productos. En estos casos el producto (por ejemplo una hamburguesa) luce grande, jugosa y apetitosa, cuando en verdad lo que recibes no está cerca de ello. En pocas palabras, no alejes tus imágenes de la realidad.
Componentes interactivos
Agregar animaciones, Call to Action y elementos visuales que inviten a hacer clic. El diseño web se encarga de darle mayor protagonismo a los elementos que pueden considerarse más útiles. Por ejemplo, puede destacar aquellos elementos que hablen de la oferta o los relacionados a solucionar problemas del usuario.
UX
Desde el auge de la informática a mediados de los años 80, la industria continúa explorando la interacción del hombre con la tecnología. Esto se conoce como experiencia de usuario, y si se aplica de forma efectiva, puede impactar directamente en la decisión de compra del mismo.
El término UX se relaciona al diseño de la interfaz del usuario o de la usabilidad del sitio, cuando en realidad estas son solo unas pequeñas partes de la UX. El diseñador UX se ocupa además de participar en el análisis global para perfeccionar y desarrollar productos, la marca, el diseño, la función y la usabilidad.
Así pues, el UX pretende garantizar que una página englobe interacciones, contenidos, productos y servicios a través de la mejora de estos siete factores:
- Útil
- Utilizable
- Localizable
- Creíble
- Deseable
- Accesible
- Valioso
Diseño web y SEO
El SEO es el posicionamiento orgánico en motores de búsqueda, como puede ser Google. La configuración del sitio influye directamente en el desempeño SEO, pues este se rige básicamente en el nivel de confianza que Google posee sobre el sitio.
Bajo esta lógica, utilizar HTML y CSS es el primer paso para que sea legible y por ello indexable. Luego es importante desarrollar una estructura acorde que combine el backend y el frontend en una navegación fluida y amena.
Por ello, el diseño web contribuye en la mejora en el SEO, principalmente en aspectos tales como:
- Generar un sitio agradable que invite a navegarlo y con ello disminuya la tasa de rebote.
- Poseer una estructura de URLs que sean comprensibles y que contengan palabras clave.
- Definir una estructura web lógica y organizada que invite a la rastreabilidad de los algoritmos.
- Contenido relevante
- Textos Alt en las imágenes, es decir, etiquetas de texto que le den sentido a la imagen y le den contexto dentro del contenido.
- Peso acorde de las imágenes para no afectar la velocidad de carga.
Cómo hacer tu sitio web responsive
La manera más eficaz de obtener un sitio web responsive es a través de un CMS que posea esta función integrada. El CMS es una plataforma en dónde es posible crear, modificar y agregar elementos o etiquetas sin la necesidad de intervenir directamente el código HTML del sitio y/o sin tener conocimiento en programación web. Ejemplos de CMS pueden ser WordPress, Wix, Hubspot o Shopify.
Este proceso puede ser tan sencillo como se proponga, pues es posible basarse en una plantilla y a partir de allí estructurar según las necesidades.
Aspectos estratégicos antes de comenzar un diseño web
- Construir un buyer persona que reúna las características esenciales de un cliente objetivo.
- Definir el objetivo del negocio y los canales que se van a utilizar. No siempre será necesario comenzar creando un sitio web.
- Tener claro lo que define a la marca y el valor agregado que presenta frente a la competencia.
- Según la necesidad, saber cuál es el tipo de contenido que se requiere o que es principal. Para algunos puede ser la creación de contenido para blog, como para otros puede ser la creación de videos o reels, o simplemente unas descripciones atractivas de sus productos.
- Definir aspectos clave como los componentes del menú de navegación, los llamados a la acción y el tipo de conversión que se busca (compra, descargar un archivo, agendar una cita, generar una interacción, etc.)